版是设计师同用户沟通的一种方式。在数字产品设计当中,界面的视觉和可读性对于用户体验的影响是极为巨大的。曾经有一位著名的平面设计师曾经说过:“排版设计不仅仅是可见的,而且是可被听见的。你创建出一个宏大的场景,那么演员就可以在此登场表演了。”排版能够呈现情绪、营造氛围、传递精神,所以优秀的排版能够为设计发声。今天的文章为你提供一些排版设计上的小建议,虽不复杂,但是也需要你仔细揣摩,才能用好。
层次让排版发挥作用
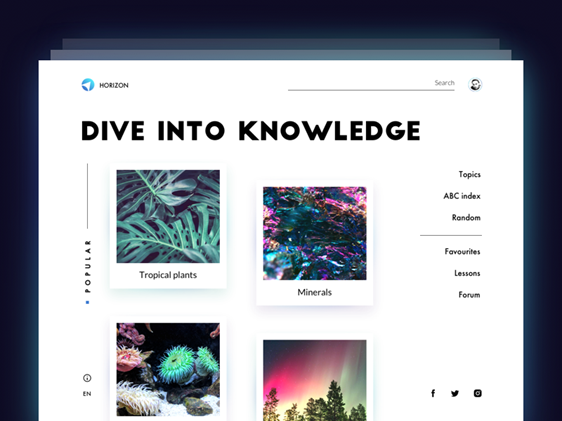
想要创建出能被用户感知到的、令人愉悦的设计,设计作品应该拥有良好的组织结构和清晰的导航模式。而设计师可以通过建立视觉层次结构来明确整体的结构,视觉元素在这个框架下被组织起来,用户则可以更为清楚地感知其中的内容。
视觉层次可以被分为不同的部分,其中只与文本元素相关的部分被称为排版层次。排版层次是通过将文本内容划分为标题、副标题、正文等不同的类型,从而让文本各司其职,具备良好的层次。不同的文本类型使用不同的大小、字体、色彩来显示,从而区分出彼此。
清晰的层次结构让文本具备良好的可读性。此外,文本中的关键部分还能高亮显示,从而吸引用户的注意力,甚至关联到特定的交互和操作上去。——重庆网站设计

兼顾到上下文场景和用户
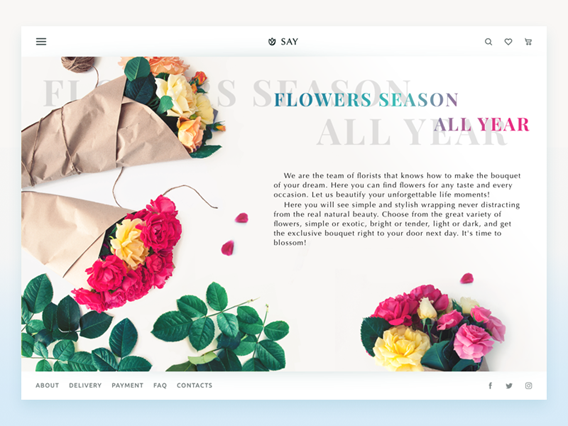
当你在为特定部分的文本选取字体的时候,需要考虑它所处的环境,所在部分的特征。每种字体都有其特定的功能、适合的场景和情绪,有的友好,有的有趣,有的严肃,有的看起来很商业,所以字体和情绪要保持一致。
在你选取字体之前,要清楚产品这个部分的特征,了解客户的目标,以及目标受众的需求和偏好。字体的视觉效果会直接影响用户从你的产品中所获得的第一印象。如果这种字体不符合产品当前内容的情绪,会在用户那边产生误会的。如果是一个相对严肃的商业网站,在其中采用有趣或者拙稚的字体,用户会对这个企业和服务产生质疑。如果是针对青少年或者年轻人,太过于正式、沉闷的字体,则会让页面看起来很无聊。——定制网站

深入关注移动端的排版
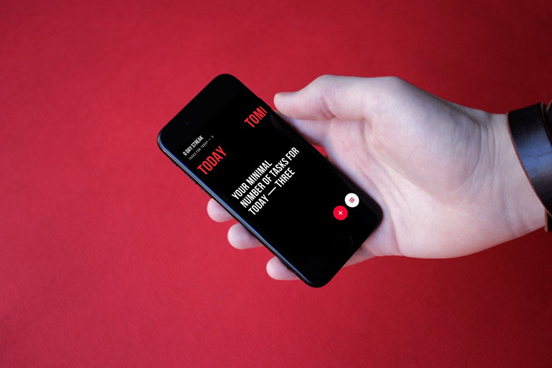
设计师常常会试图使用实验性的布局,来让设计看起来更加原创。但是这样非常规的排版布局迁移到移动端设备上,就不一定具备良好的可用性了。移动端屏幕太小,难以适配过于独特的设计,这种限制会使得设计师难以兼顾到功能和视觉。设计师需要特别注意移动端排版布局的细节,从字体尺寸到间距和缩进,这些细节对于整体效果的影响是非常明显的。
与桌面端的设计相比,移动端的排版更难以达到良好的识别率。在小屏幕上,字体首先要控制到一个相对较大的尺寸,这样不会因为难以识别而造成混乱。但是太大的字体又会让设计看起来不够优雅。同时,设计师还要特别注意内容的对比度,因为移动端设备周遭的环境常常会特别的复杂,如果对比度不够好,用户阅读困难,对视力的损害就不可避免了。——重庆网页设计
此外,设计师还需要考虑排版布局的功能性。如果文本中存在可点击的内容,设计师需要确保它们能够且易于被点击到,还不能误触其他的地方。
通盘考虑移动端排版的全部细节,设计师才能为用户带来有价值的产品。

极简主义的设计不是没有道理的
在不久前,许多设计师还会在一套设计当中使用大量的不同的字体与样式,这样的设计之下,排版布局中充斥着大量令人分心的细节,难以营造一致的、合理的情绪和氛围。——重庆定制网站
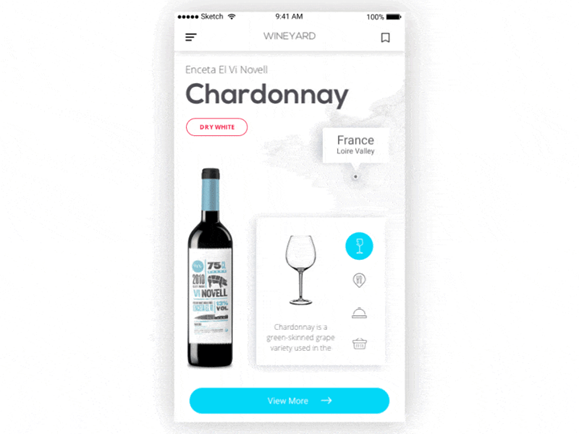
经验丰富的设计师,通常会在整个排版布局中,沿用2到3种字体,确保了文本元素之间的对比度,还节省了设计成本,确保了整体的平衡,以及信息传递的准确性。在字体样式上,设计师也会对粗体、斜体这样的效果保持克制,对真正重要的部分进行强调,避免混乱。
除此之外,文案内容也需要足够的简明,不要让无效信息干扰用户。

呼吸感很重要
字母之间的间距,行间距和字间距,是可读性的主要影响因素。调整间距和留白,是排版设计中的重要环节,也是控制整个布局呼吸感的关键。——重庆网页设计
缺乏留白,或者间距控制不好,最终会影响内容的可读性:字母难以辨析,单词看不清楚,视觉上不够舒适,每行和每个段落看起来不够舒服,都会影响整体的统一性和内容的阅读体验。有密有疏,疏密有致,才有呼吸感。

像科学家一样排版,像艺术家一样定制
排版是一个涉及到许多规则和条例的复杂学科,只有充分掌握了这些规则,才能作出足够干净、整饬的排版。但是这还不够。客户总是需要一定的原创性,希望你能通过排版布局传递去情感,而这些是排版规则无法帮你实现的。——重庆定制网站
作为设计师,你的灵魂中是应该有艺术的特质。想象力和对没的感知,能够为你的设计赋予原创性和独特性。在严格的规则和独特的构思之间,找到平衡点,你会发现自己的能力已经超出了你的客户和你自己的意料。

彩色排版需要深思熟虑
有人认为,成熟的排版设计中没有色彩的位置,但是也有人认为色彩是视觉设计的必需品,哪怕是传统的排版设计,也必须具备。不过,在实际排版设计当中,色彩的出场比例并不低,所以这种情况不应忽略。——网站设计
色彩在排版设计当中,不仅可以强化视觉,而且能够为UI增加情感因素,吸引用户的注意力,强化趣味感。不过,用色本没问题,但是色彩一定要控制好。色彩多而混乱的失败案例多不胜数,在排版中用色一定要深思熟虑。下面是排版设计中用色的一些技巧:
o 构成对比。在排版中用色很容易造成混乱,让内容难以辨认。主要控制好文本和背景之间的对比度。
o 不要使用太多色彩。太多颜色很容易让整个UI变得更加混乱。
o 让配色协调。配色是设计的基本功,善用色轮和成熟的配色方案。
o 小心使用特效。文本上尽量少用特效,绝大多数情况下,特效并不会让文本的视觉效果更好。——重庆网页设计

了解排版的基础知识
也许这么说有点直白,但是确实有很多设计师压根不了解排版设计的基本知识。他们大多依靠各种工具中自带的排版工具来做排版布局,他们只需要在选取自己的时候调动自己的审美知识就可以,而排版个诸多规则他们并不确知,只是基于经验,似是而非地“有所了解”而已。
不了解排版知识,设计师是无法发挥出排版的真正潜力的,这也是为什么同样的素材在别的设计师的排布之下,就是要比自己做的来得漂亮。基础知识很重要,这并非是一句空话。——重庆网站设计

那些看起来很枯燥的字体设计书籍,当中蕴藏着干货。学好排版的基础知识绝对是磨刀不误砍柴功。
本文由重庆网站建设公司润雪科技原创,文章地址:/news/id/1679.html



