所有这些都是让他们成为设计过程的中心,所以您为您的网站做出的每一个决定都是以客户为导向的。以下是确保您的网站做到这一点的五种最基本的方法。
1.简化你的布局
网页设计趋势可能会出现,但一个整洁,清晰的网站永远不会过时。你有没有去过一个非常忙碌的网站,它只是试图弄清楚首先要看的东西让你感到头痛。你可以用干净简单的布局来避免这种情况。
一个干净,清晰布局的关键是:
一个考虑内容战略基础上的理解/信息架构是什么用户从你的网站要
充足的空白
独立的逻辑信息分组
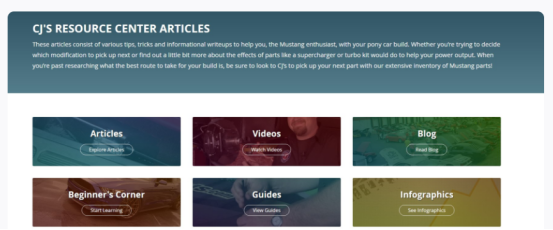
第四个有助于解释为什么基于卡片的布局现在变得风靡一时:通过明确地将内容分成不同的区块,它们有助于澄清内容元素之间的关系。
TL;布局上的DR
保持你的布局简单,让你的内容占据中心位置。如果您的网站访问者可以快速扫描您的内容,他们将更有可能找到他们需要的东西 - 并且不太可能反弹。
2.试用有针对性的登陆页面
测试有许多好处,包括改进您的内容,提高转化率,并使您的网站“更加粘性”。
尝试使用登录页面可以尝试不同的布局,图像,文本和要求采取行动的呼叫,以确定哪些与特定听众对话。您不必用测试页面中的可靠数据进行猜测。

例如:伟大的鞋子网站拥有强大的登陆页面。页面很简单,用一个接近全屏的滑块突出显示了他们的两个核心产品。导航和页面的其他部分都着眼于让您快速访问您要购买的鞋类 - 这是他们一定希望您采取的一项行动。
TL;着陆页上的DR
不要害怕制作多个目标网页,然后测试它们,看看哪一个对你的观众说得最强烈。请记住,这不仅仅是寻找“独一无二”的共鸣信息 - 有机会,您可以通过将目标网页定位到其特定需求来吸引多个不同的受众群体。
3. 使用指南和资源教育您的访问者
信息永远不会过时。无论您的特定位置如何,清晰有用的资源都不可避免地吸引读者。

信息丰富的资源非常适合您的搜索引擎优化 - 对您的客户而言甚至更好。
这就是为什么Google的算法中长格式内容排名较高,因此,至少在这种情况下,您网站访问者的胜利也是您的胜利。
TL;关于指南和资源的DR
向您的网站添加长篇和特定受众的内容,以改善您的搜索引擎优化,并向您展示您在这里提供帮助的客户。
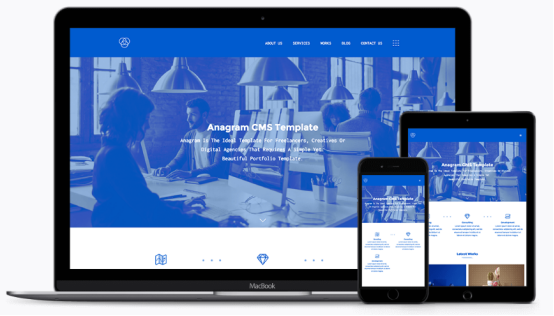
4.设计响应——网页设计是响应式设计。响应式网页设计是网页设计,做对了。

这是响应式设计的外观(对于Webflow CMS 的Anagram模板)。
响应式设计使网站能够适应设备的屏幕尺寸。您还可以拥有一个单独的移动特定网站,但在考虑智能手机和平板电脑的不同屏幕尺寸时,这会变得很复杂。(并导致内容管理和搜索引擎优化的噩梦。)
出于所有这些原因以及更多,使响应式设计变得更加简单。
TL;关于响应式设计的DR
无论您使用的设备是什么,都可以使您的网站更具响应性,这样您的所有访问者都可获得丰富的体验
5.不要指望机器人——客户服务是客户心中的品牌核心
机器人很棒。您可以使用它们来响应您的网站访问者,在社交媒体上进行对话,自动追踪关注您的人以及任何其他事物。
所以有什么问题?机器人不是一个人。他们的反应并不总是有意义的,有时可能是不恰当的。毕竟,他们还没有能够部署我们期望从一个人那里解决的那种创造性问题。
相反,请务必通过针对其网站评论或在社交媒体上进行互动时的具体回复向用户提供个人接触。
即使在机器人时代,优质的客户服务始于让您的客户知道您真正关心他们。
TL;机器人上的DR
必要时使用机器人,但要确保您也花时间在个人层面与读者联系。

以人为本脱颖而出
随着所有网站挤在网上,有时很难从人群中脱颖而出。但是,如果您遵循这些提示,您可能会发现客户需求和业务需求之间的理想交集。
本文由重庆网站建设公司润雪科技原创,文章地址:/news/id/1482.html



