重庆网站设计师为大家总结一些网页设计中的细节,或许有很多人知道,但不防多看看。如果你是刚入行的网页设计师的话,对你肯有帮助,不要小看这些细节,这或许局是你和大神之间的差异。
一:网页设计图片处理手册
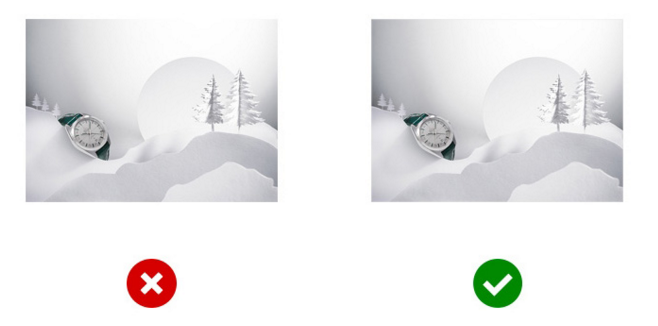
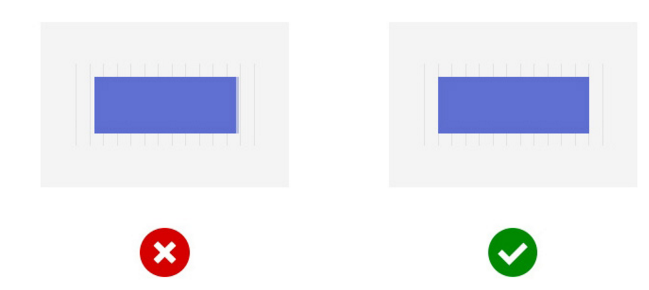
1、图片边缘的处理

左图:很多图片本身并不是完美的,尤其是边角区域为白色的时候,如果不处理的话,很容易和白色背景融合。那么我们该如何改变这些问题。
右图:我们在图片的边缘处增加线灰色的描边,有效的解决了这些问题。或者改变与图片融合的北京把他们改为灰色,这样就和白色产生了对比。
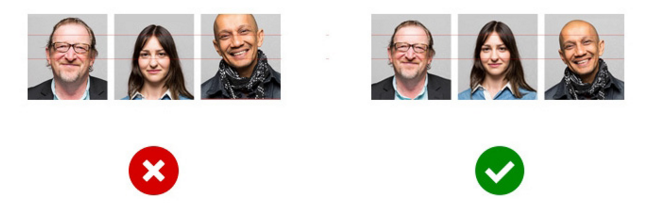
2、图片统一性

左图:在展示团队成员招聘的时候,很多设计师在摆放团队成员招聘的时候层次不齐,破坏了整个统一性。
右图:经过调整后让整个图片在画面中的比例大小都保持一致,有效的解决了这个问题。
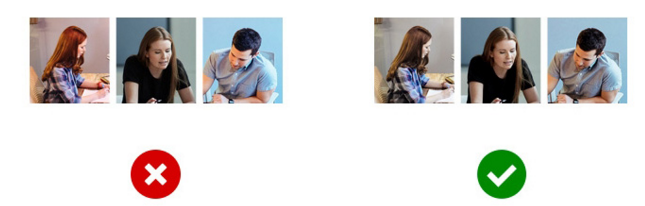
3、图片色调的统一性

左图:在一排图片展示中,有暖色 有暗色,有亮有暗的整个极度不同意。给用户视觉上造成不便。
右图:经过调整后图片在整个色调明暗处处理上保持了统一,有效的强调了画面的一致性。
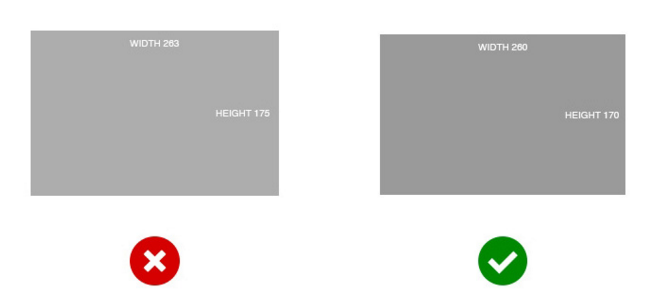
4、图片的边框比例

左图:图片的长宽比例数值。这里在视觉上轻易看不出来,但是如果给开发人员的时候,就会出现这个毛病。
右图:经过调整后的图片比例 长宽都是为偶数,这个时候便于前端工程师在开发适配。
5、圆形化的绘制

左图:关于圆形化的绘制出现茂边也是很多设计师会出现的问题
右图:所以在绘制的时候一定要注意谢姐,避免出现茂边的情况。
二、网页设计字体手册
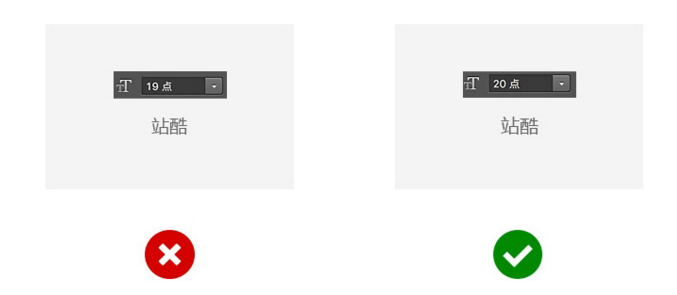
1、字体尺寸的大小

左图:一般在网页字体开发的时候,发现不少同学会用到15/17类似这样的奇数值大小的字体。其实这样不利于系统的显示。
右图:经调整后字体明显的14/14/16等偶数值大小。意思让整个字体在显示的时候没有茂边。而且有利技术系统的显示渲染。
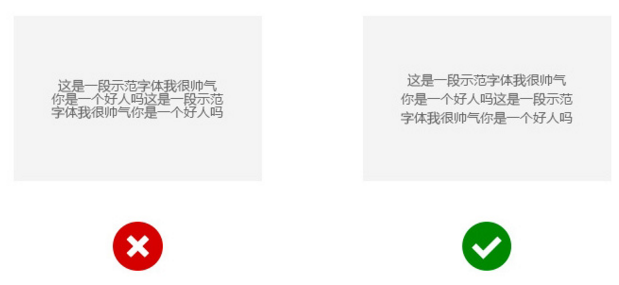
2、字体的段落的行高

左图:上列字体段落看起来是不是很吃力,每段字体相互干扰,给用户造成极度困扰的阅读。
右图:经调整后字体段落行高显示为字体数数值的一半让段落彼此之间有了透气性。极大的提高了字体的阅读性。
3、标题的段落主次关系

左图:字体段落在视觉上给人感觉不到有标题的存在,标题和段落之间的对比不明显使用户容易产生混淆。
右图:调整过后的设计,标题加大了,一般增大段落字体的2/1大小,与段落的间距也是行间距的2 倍,使用户在阅读的时候清晰明了。
4、段落文字上的标点符号运用

左图:段落文字之中的标点符号有的很近有的很远,这样的设计很容易让人感到设计人员不专业的行为,所以在视觉上也得不到统一。
右图:上垒字体的标题符号进行调整,让他们之间保持了一致性,使我们的设计变得更加严谨。
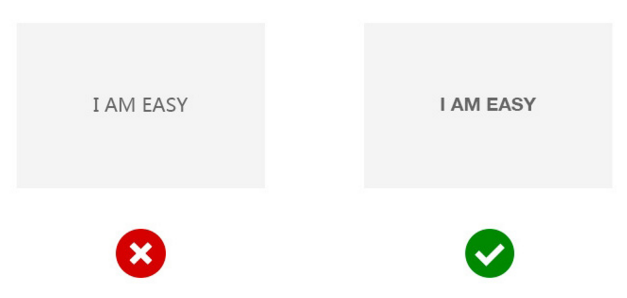
5、英文字体的使用

左图:英文字用英文字体,中文字用中文字体,很多设计师对中英文字体的援用比较模糊,所以导致了英文字体看起来别扭。
右图:文字经过修改后,运用了英文字体,其实啥也不用说了,这个是每个设计师最基本的知识。
6、每行文字的展示长度

上诉一行文字是否看得很吃力?是的,因为汉字的信息量大,每个字之间没有空格,紧密的挨着在一起,所以用户阅读的时候比较吃力

文字每行展示字数控制在35-45之间,是用户阅读的时候最容易吸收和理解的,这是长久以来的研究数据说明的。
三:网页设计之颜色
1、大面积的用色

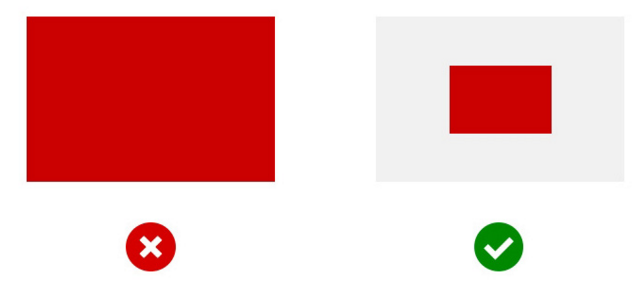
左图:上面是不是给你一种刺眼和不适的感觉,是的,这也是很多设计师所犯的错误。
右图:所以在调整过后我们可以适当的减少面积,保留了大量的空白,让用户更容易接收。
2、色彩的明暗

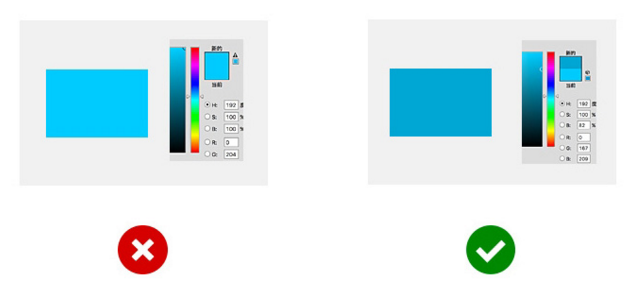
左图:上面色彩大面积会给用户一种刺眼的感觉,主要是设计师没有敏锐的色彩感知能力
右图:经过调整后将色调的明度调整在用户能接收的阶段之内,主要考验设计师对色彩的的感知力。
3、彩色与非彩色

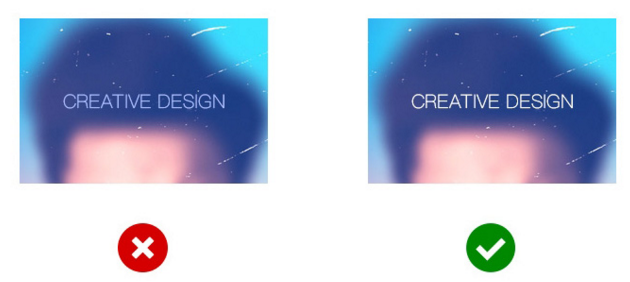
左图:上面图片字体配色使得整个画面很混乱,因为背景包含了很多色彩,然后文字对色彩又是一种偏蓝色的色调,所以导致用户无法进行时间聚焦
右图:调整后将文字颜色改为了飞彩色,可以用白色和黑色,具体根据背景色彩对明暗来决定,无论背景色如何变化都不会干扰用户的视觉
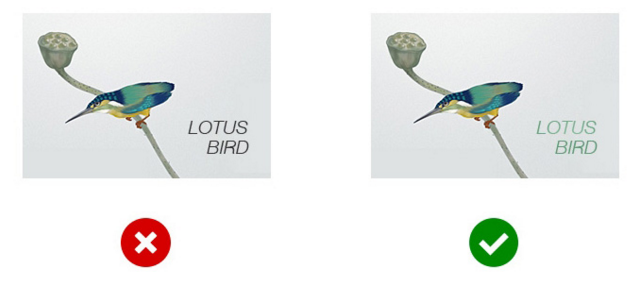
4、环境色的运用

左图:上面用色在彩色上用飞彩色是没有错误的,但是却没有给用户穿搭出图中的意境,这是为什么?
右图:调整后的文字汲取环境中的色彩,一般适合在图片中色彩数量比较少的情况下可用,这样就使得文字和图完美的融合在一起
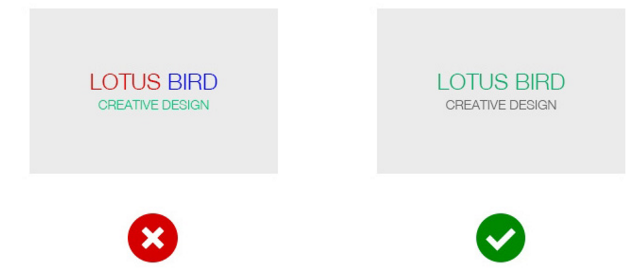
5、不超过3个色彩的使用

左图:上面设计中用户到底需要注意哪一个文字,是不是有眼花缭乱的感觉
右图:经过调整,文字的颜色值采用两种,才和和非彩色的搭配,给用户传达出简洁清晰的感觉
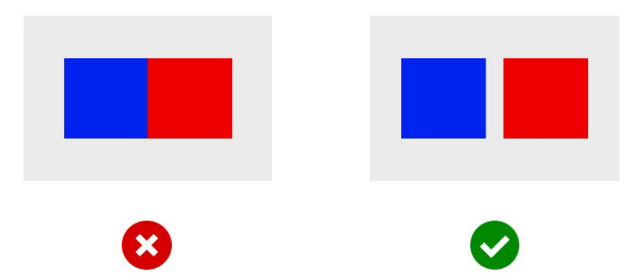
6、相接处与分开

左图:上面色彩给你的感觉是什么?所以不同的色彩之间是不适合相接触的,尤其是高饱和的红和蓝两种颜色
右图:这是我们把他们分开后两种色彩相互对比且相互不冲突
四:网页设计中其它注意细节
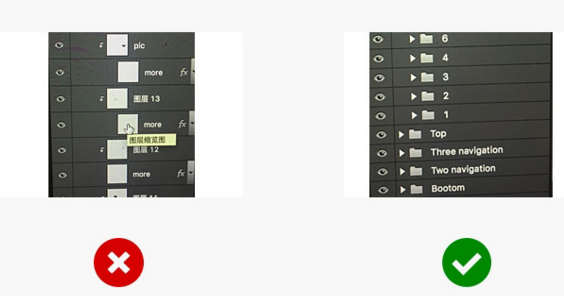
1、完整的ps图层

左图:这样杂乱不堪的设计图层,不管是你的设计师还是开发人员都会让人抓狂。
右图:合理的分组、文件夹,是不是看起来很整洁,这样一看就是很专业的设计师
2、文字的颜色

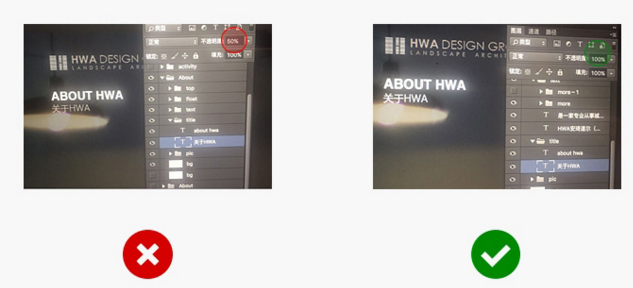
左图;很多设计师喜欢在背景上浮动文字,设置透明度来改变文章的颜色,这样是很方便,但是是很不利于开发人员进行文字色彩取色的。
右图:所以我们在设置文章的色彩的时候,一定要避免设置文字的透明度
这些问题都是专业的重庆网站设计师用经验整理出来的,如果在以后的设计中用心的避免这些小问题,我想设计出来的肯定是一个非常严谨的作品。
本文由重庆网站建设公司润雪科技原创,文章地址:/news/id/386.html



