前面讲过::网页设计手册指南一,主要讲了一些网页设计过程中主要的一些细节,这是第二波关于网页设计基础类等设计手册,希望大家喜欢。
1、网页设计中不要有太国语复杂的ICON

很多设计师在设计ICON的时候喜欢设计很多细节部分,有是描边有是浅色透明度等,给人整个特别繁琐的感觉,所以我们需要经过简化的设计来达到视觉效果。
2、给客户示范的文字

有时候会遇到客户没有提供信息内容的时候,很多设计师会随意简单的复制相同的文字,这样会给客户传到出不专业、不认证的感觉,所以我们可以找和客户相关行业的文字替换,在视觉上也让人更容易接收。
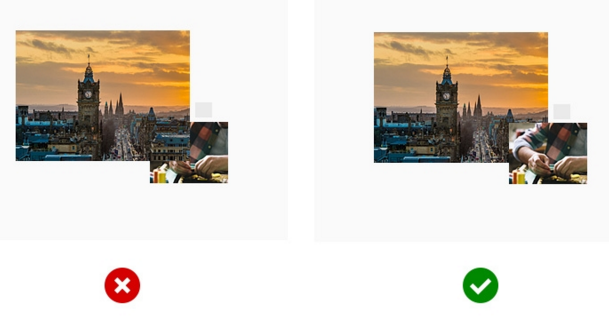
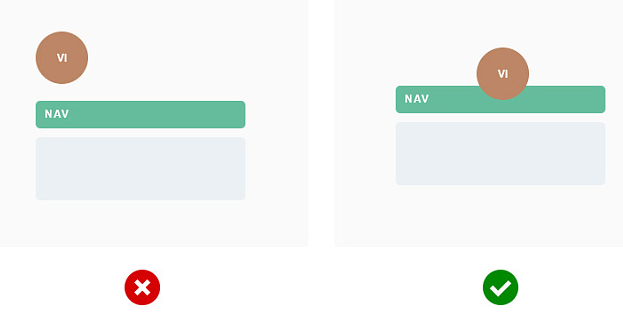
3、图片叠加的小细节

两张活多张图片叠加的时候,有大图有小图结合,小图更多会展示细节部分,很多设计师不经意将小图遮住,这样不利于小图的展示,范儿更像修饰,既然是修饰可以尝试用圆形等元素,如果你是想展示出来细节完全可以把他放在大图上面展示。
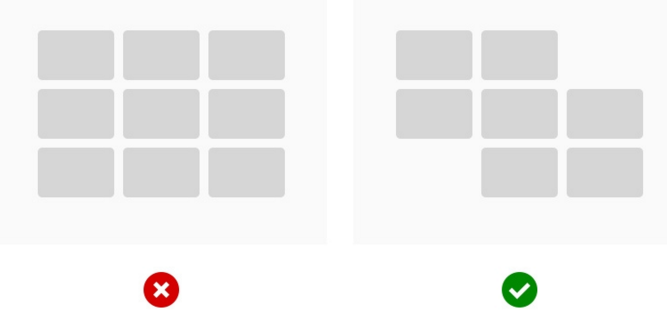
4、关于排版的透气性

左边的排版从整体内容来说没有错误的,但是却给用户在视觉上传达出死板的感受,所以有些时候排版需要学会适当的做一些删减,就像右边这样,整体给人会具有一定的设计感。
5、突破需要彻底

在进行任务照片处理上,使用一定突破的设计方式是好的,这样避免了四班,关键是不部分初入行的设计师在处理的时候还不够彻底,预算就会导致诗句传达出不上不下的感觉,所以有些时候我们需要大胆一些,就像右边的排版给人的视觉会好很多。
6、传出不一样的投影

以前的时候设计师在按钮上都会习惯性尝试用黑色投影,用黑色是没有错误的,只是现在我们可以适当的走一些变化, 会让你的设计更出彩,就是投影的色彩可以尝试吸取主题相近的颜色,上图左边偏青色的按钮投影运用了黑色的投影,总体给用户传达出不一致的感觉,所有右臂爱你我们将黑色的投影换成了青绿色相近的色彩,在视觉上会提高一致性。
7、网站logo放在头部哪里合适

左边网站logo放在了左上角,在视觉上会给用户传达出左右失重的感觉于是我们将logo放在了中间,就完美的解决了这个问题,一般网站头部logo的拜访位置,主要是根据logo的形状比例和导航栏目的数量来决定的,比如logo偏长导航栏目数量较少,可以尝试logo和导航平行摆放,反之可以进行上下摆放,如果logo形状偏正方形或者圆形,在导航栏目较少的情况下可以考虑一排摆放,反之可以考虑上下排版等更加详细等方法。
8、辅助性质线条的运用

越来越多的皖苏融入到了设计中,线条形状一级属性改变了他们运用的目的性,所以上图左边的设计整个给人十分的抢眼,在于我们没有理解线条在析出的作用是辅助性的,于是我们降低线的显示,所以得到了右图的设计。
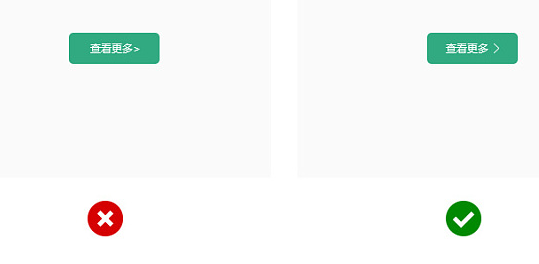
9、网页设计中的查看更多,了解更多的箭头

我看到很多小伙伴设计的更多按钮的箭头都是使用的符号打上去的,而且没有调整大小,整体传达出也不一致,所以需要明白如果是文字结合icon那就需要将icon设计出来,至少体现出设计师的专业性。
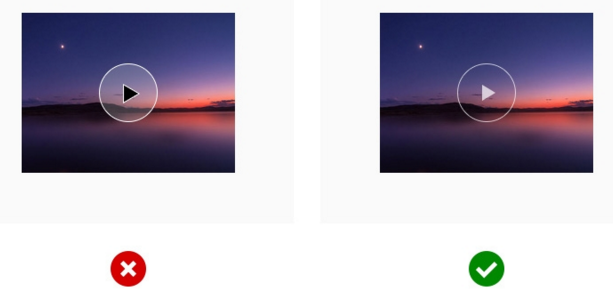
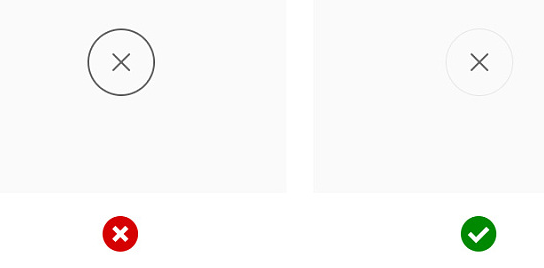
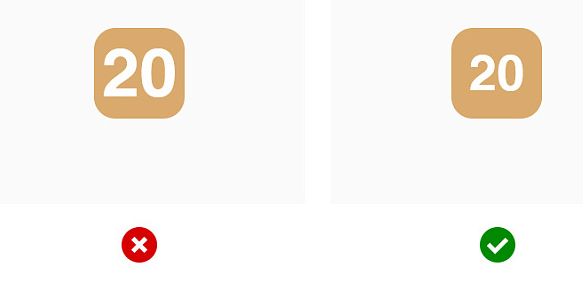
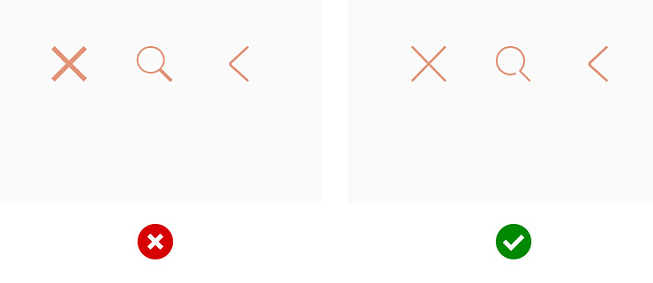
10、按钮主次关系的运用

左边的关闭图标设计是没有错误的,但是还是具有改进的空间,因为图标本身是传达出关闭的意思,所以说我们可以尝试将X外面的圆形线条进行弱化,让他成为X的一种修饰元素,而不是和图标中X的视觉一样重要,这样就会扰乱用户视线,为了给用户传达出更好的视觉体验,预算就出现右边经过调整后的关闭图标。
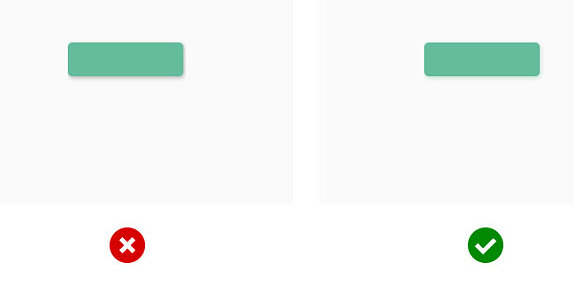
11、突出并不是越大越好

左边的图给用户在视觉上很饱满的感觉,会让人干到莫名的拥挤,所以有时候需要突出一处并不需要越大越好,而是需要保留一些空间感,让整个画面保持透气感,才能给用户带来愉悦的感觉。
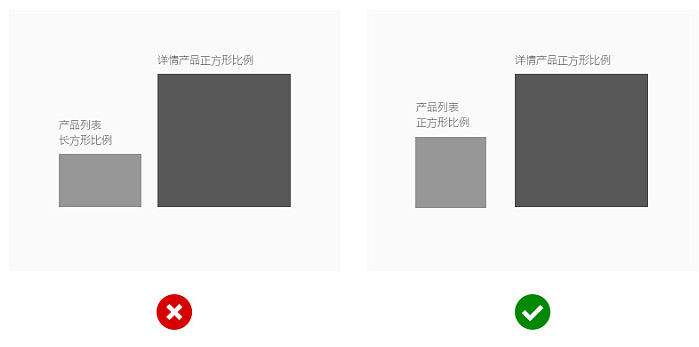
12、网站中的图片比的一致性

初入行的网页设计师在网站设计后期需要更新的栏目,如产品列表产品详情页等的图片时候,不会注意图片尺寸大小比例的统一,从而导致后期上传图片的时候导致显示不完美,所以在设计的时候一定要多注意。
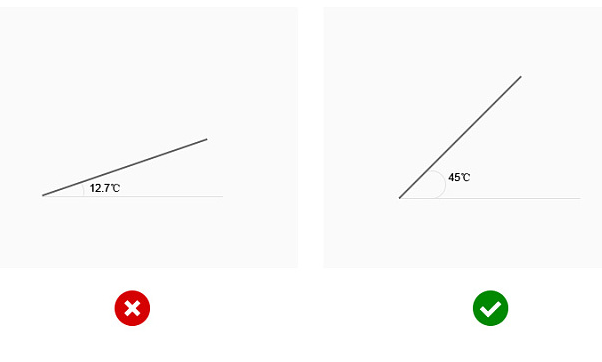
13、图形元素角度的问题

很多专题或者促销的banner背景都会运用一些斜着的图形或者线条,很多刚入门的伙伴可能会随意画,比如左上图的线条源生的角度用多了的话就会让画面乱而不严谨,所以我们尽量不要使用12.7或者23.1之类的数值,尽量使用13-30-45等严谨的数值。
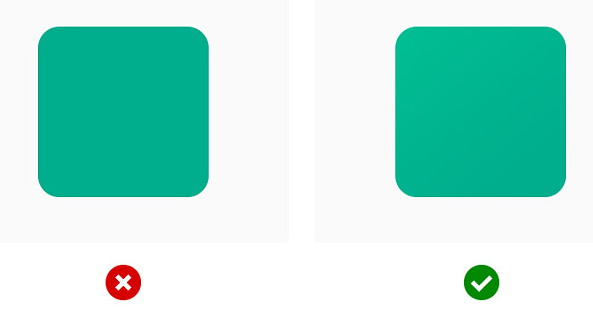
14、让纯色变得更加柔和

当我们用纯色作为背景的时候,很多时候会给人很干,单一的感觉,所以可以考虑在纯色背景上适当加一些色彩,让画面变得更加柔和。
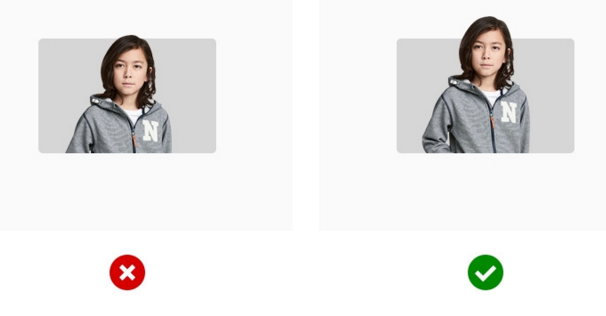
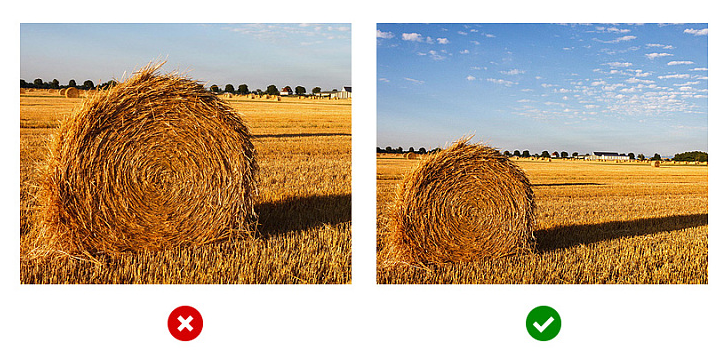
15、适当的调整让图片具有透气感。

左图给用户感觉比较压迫,层次感不明显,所有我们可以稍微让图片展示得更多一些,让画面丰富起来,让图片更具有透气感。
16、中英文之间的搭配

其实中文文字的结合在选择字体的时候,需要考虑字体的统一性,就像左上图中英文字体结合在一起给人感觉总会不适应,而右图我们将两种字体进行同意,让他们都变成了一样的肢体,给用户感觉就提升了很多。
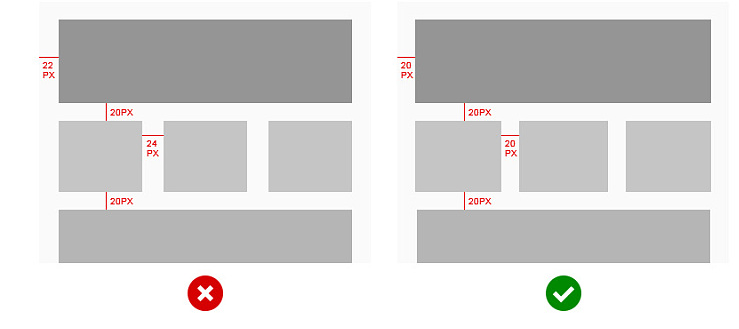
17、同等级模块之间的对齐方式

在同等级的模块之间的间距保持一致,会让设计更严谨,像右图这样的方式。
18、图标的统一性

有时候网站中用到的图标最好同意,最好的芳芳就是将需要放的图标集合在一起进行比对,找出其中的差别,在进行不端的修改统一后,在运用到相应的模块中去。
本文由重庆网站建设公司润雪科技原创,文章地址:/news/id/388.html



