最近公司接了不少企业网站建设的客户,设计师们可要忙活一整了,发现有几个网站的色调不是很合理,于是召集设计师们开了个会谈论了下网页设计的配色问题,总结了一下讨论的结果如下:
补色搭配法
又称互补色,余色,亦称强度比色,就是两神颜色(等量)混合后呈黑灰色,那么这两种颜
色一定互为补色。色环的任何直径两端相对之色都称为互补色•在色环中,不仅红与黑是补色
关系,一切在对角线90°以内包括的色,比如黄绿,绿,蓝绿三色,都与红构成补色关系,

分裂补色法
在色轮上直线相对的两种颜色称为补色。补色形成强列的对比效果,传达出活力、能置、
兴奋等意义。补色要达到最佳的效果,最好是其中一种面积比较小,另一种比较大。比如在
一个蓝色的区域里搭配梧色的小圆点。

类比色配法
相邻的颜色称为类比色,类比色都是拥有共同的颜色,这神颜色搭配产生了一种令人悦
目,低对比度的和谐美感。

原色搭配法
除了在一些儿童的产品中,三原色同时使用是比较少见的。但是,无论是在中国还是在美
国的文化中,红黄搭配都是非常受欢迎的,红黄的搭配应用的确很广,从快餐店到加油站都是
可以看到的

单色搭配法
—种色相由暗到明的渐变。单色搭配上并没有形成颜色的层次,但形成了明暗的层次,这
种搭配在设计中应用时,出来的效果永远不错,

一:关于网页配色
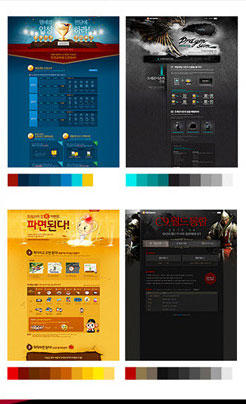
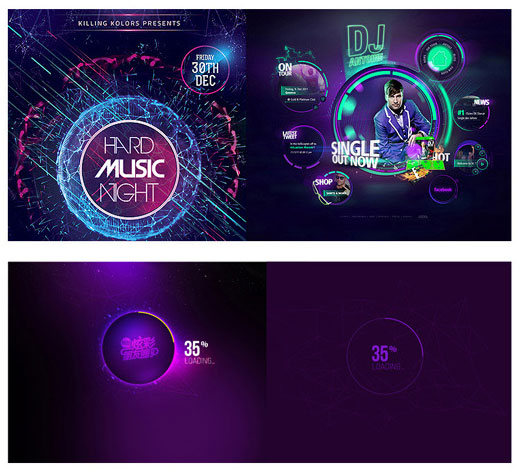
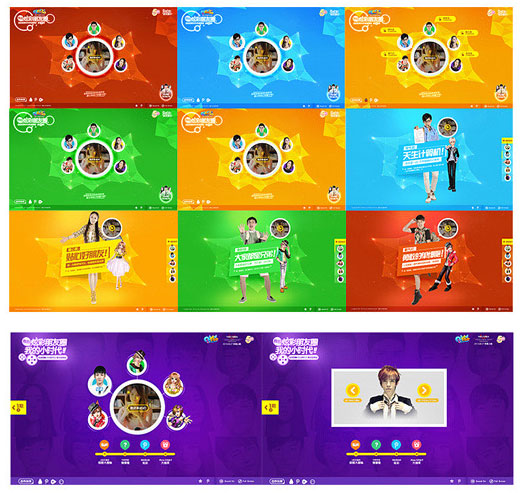
网页配色的文章在网络上有很多,甚至有些泛滥,稍微关注过的同学应该都知道“色轮”、“色卡”等辅助行配色工具,但那更多都是从印刷介质上的色彩系统延伸出来的,不完全适用于网页,甚至造成了很大的局限,比如你会较真的通过色轮来选用网页色彩吗?在比如通过下面提供的配色组合,你能自由的应对一个又一个的类型相若的网页设计需求吗?

二:网页配置不宜超过三种
真理,这没错,但更多是从色小上来说的,色相差异明显,主要色彩的选取就比较好办,常见的有对比色,临近色、冷暖色互补等方式可以简单设定,或者直接从成功作品中借鉴配色都可以,比如说常见的朱红点缀深蓝、明黄点缀深绿等。
更具网页信息的情况,会更多将色彩区域的层级划分和文字信息层级区分需求,那么在守住“网页色彩不超过三种”的原则下,智能寻找更多同色系的色彩来完善混色机,也就是在“饱和度”和“明度”上做文章。



三:叠柔配色
这个方法风采简单,无需知道三角函数、四则运算,无需理解色彩指数和直方园,甚至不用了解色阶曲线和亮度强弱,你也可以对色调毫无直觉,值需要明白:叠加、柔光、透明度、填充

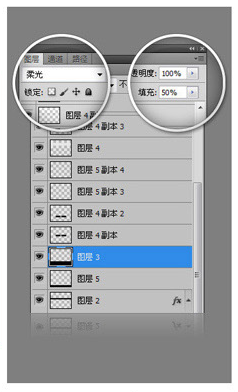
四:了解图层的属性
注意:透明度和填充略有不同,填充不会影响到 混合选项 的效果,而透明度则是作用于整个图层。
顺便,华几分钟时间讲解以下配色技巧的原理:
用纯白色和纯褐色通过叠加 和 柔光 的混合模式,效果类是调整饱和度和明度,在任意一个色彩上得到最匹配的颜色,然后通过调整透明度选取最适合的辅色。
总结:这些配色发方法都是我们公司的设计师们总结出来的,希望对大家有所帮助,重庆网站建设公司的原则是对每一个网页负责,达到超出客户的预期效果才是我们的目标。

本文由重庆网站建设公司润雪科技原创,文章地址:/news/id/421.html



