移动导航导航是APP中最重要的组件,它相当于产品的骨骼,连接着各个功能。一个好的导航设计能帮助用户快速了解该产品的功能和信息架构。一个app中也会存在多种不同层级的导航模式。重庆网站建设公司整理了目前市面上使用较多的导航以及它们各自的优缺点和分别适用的场景。
标签导航
标签导航是IOS系统中最常见的导航,它继承了桌面导航的样式,对图标进行了扁平化处理。在IOS系统原生页面中可以看到许多页面都使用了标签导航的设计,包括我们常用的微信、支付宝、微博等软件,都使用标签导航做为它们的一级导航。可以说标签导航是最符合IOS用户习惯的一种导航

标签导航处于拇指活动的最佳区域,是单手操作时最容易点击的部分。

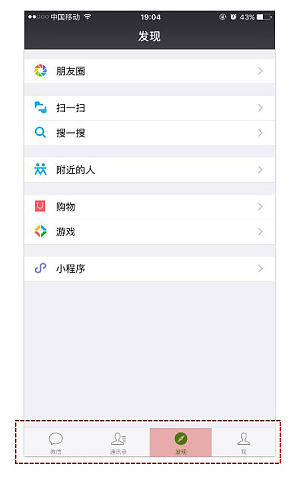
微信四个主要功能入口使用了标签导航设计,大面积按钮区域,能快速在各功能之间切换。

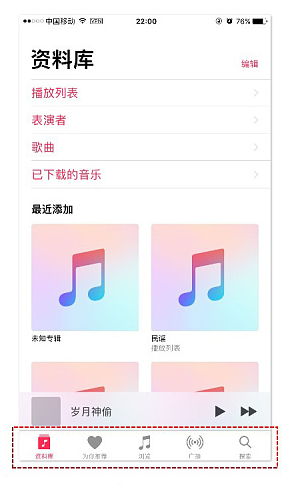
App Store使用标签导航,通过对选中区域颜色的更换,能清晰分辨当前位置。

IOS10音乐页面

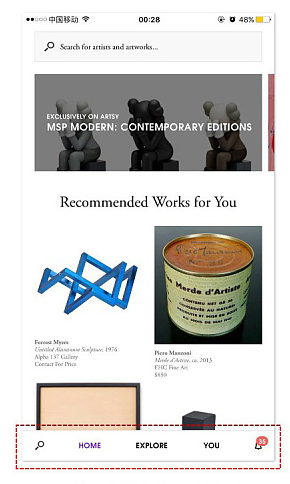
Artsy使用纯文字导航设计

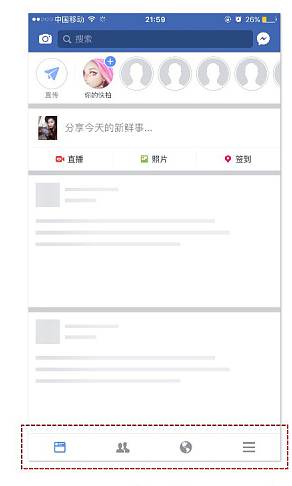
Facebook使用纯ICON导航设计
标签导航多数采用图文结合的模式,但也有部分应用使用纯文字或者纯ICON作为识别入口。例如ins、Artsy、Facebook。使用纯ICON为标签入口时需注意,要使用一眼就能明白含义的图形,不然会让用户产生误解。
总结:
标签导航适用于主导航各功能重要程度一致,并且主功能数量在3-5个之间,相互之间切换频繁的场景。
TAB导航
TAB导航是IOS和安卓端都十分常见的导航,它和标签导航本质上其实相似,但是展现形式有很大区别。tab导航一般处于页面的顶部,在使用数量和形式上更加灵活。

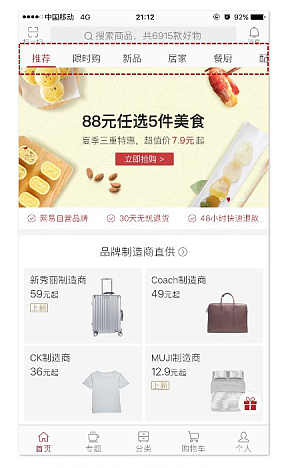
网易严选使用滚动式TAB导航来展示分类,并在页面边緣给出提示。

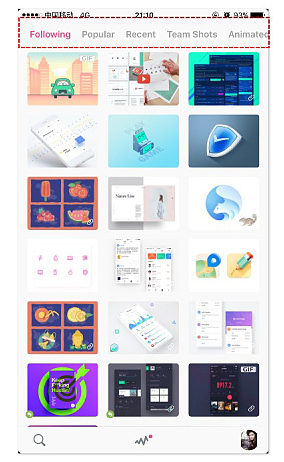
ZEEEN使用滚动式TAB导航作为一级导航

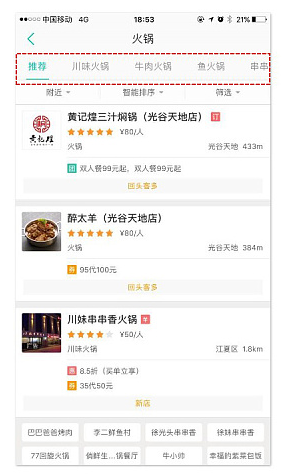
大众点评在餐饮分类页面使用TAB导航选择对应的菜品

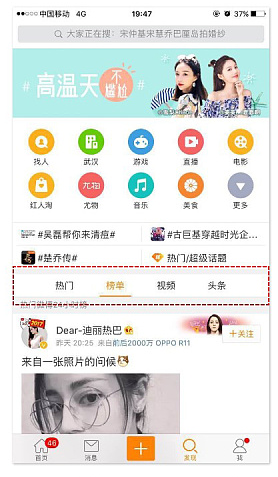
新氧APP将TAB导航放置页面最顶端用来切换同级目录

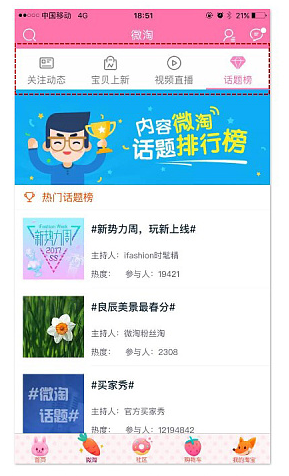
淘宝微淘页面使用图文结合的TAB标签设计切换子页面

微博发现页面将TAB导航放置在页面中部切换相应内页
总结
通过案例可以发现TAB导航在使用上十分灵活多变,外观简洁,能完美运用到各场景,是目前十分流行的导航模式。
舵式导航
舵式导航是标签导航的变体,也是比较常见的导航之一。因为外观看起来像船舵,所以取名舵式导航。和标签导航不同的是它将核心功能放在导航正中央,并用对比强烈的色彩来和其他导航进行区分,常用于发布按钮。

赶集网使用舵式按钮发布信息

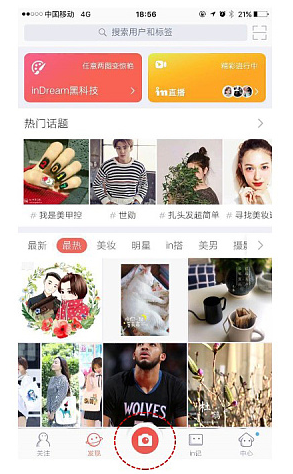
IN主页使用舵式导航按钮发布照片

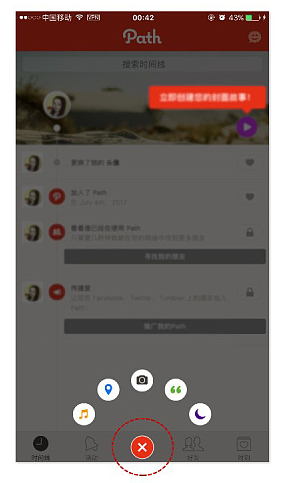
PATH使用舵式导航发布个人状态,点击按钮子目录从中扩散。

悦跑圈的核心功能是记录跑步数据,采用舵式导航重点突出跑步按钮。并将常见的圆形改成了方形,占据面积更大,视觉上更突出。

名片全能王APP主要功能为扫描存储名片,使用舵式导航并配上相机的icon重点突出该功能。

喜马拉雅直接将舵式按钮用作播放功能,用户打开应用就能迅速播放相关音频。
总结:
舵式导航弥补了标签导航功能数量的限制,重点突出了核心功能,适用于发布功能下有多种同级分类选项的应用,常用+号表示,以及在功能型产品中核心功能的开关按钮。但是相比标签导航不足的是,舵式导航将核心功能全部隐藏在+号中,需要用户二次点击才能到达目标,增加了点击次数,藏在+号中的功能使用频率会比一级导航大大降低。
抽屉式导航
抽屉式导航外观小巧,占用空间少,容量大。外观设计的像抽屉,可以自由伸缩,也是我们常说的汉堡菜单。它的核心目的是隐藏不常用的功能,减少主界面导航控件数量,让界面更加干净利落。这种设计模式曾经非常流行。但是正因为它的小巧,又处在页面左上方,是单手操作时非常不容易点击到的区域,这也导致藏在抽屉里的功能很少用户会使用。所以目前抽屉导航在市面上的使用量已经越来越少。但目前仍有一些主流软件在使用抽屉导航的设计,一般用来放置辅助功能。

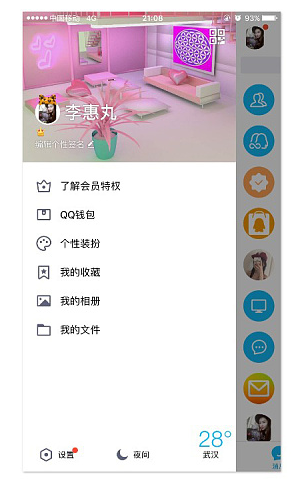
QQ的核心功能是聊天,附加功能则藏在了抽屉中。给主功能页面留有更大的空间。

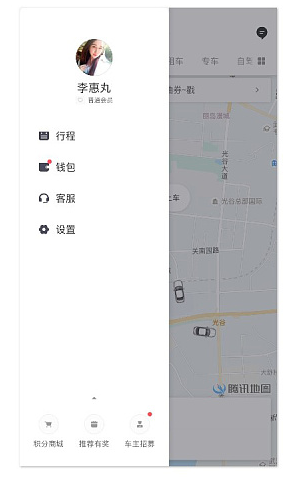
滴滴打车的核心功能是打车,主页重点突出打车功能,次要功能则全部隐藏在抽屉导航中。
总结:
抽屉式导航适合作为产品的辅助导航,一般用来放置需要但是不常用到的功能,例如设置、当前用户等信息。
宫格式导航
宫格式导航也是较为常见的一种,它的特点是占据空间大,入口扁平化,以平铺的形式展示所有功能,这一点和桌面类似,在使用上让功能一目了然,在设计上更加富有情感化。

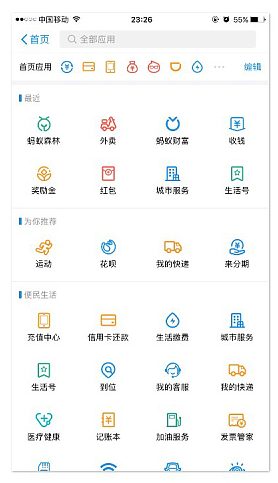
支付宝功能页面使用的宫格式布局。通过对功能的分类和图形的设计,将大量的功能入口有序的排列,页面信息一目了然

新氧APP中,大量使用了宫格导航设计。配合情感化的插图,页面更加生动有趣

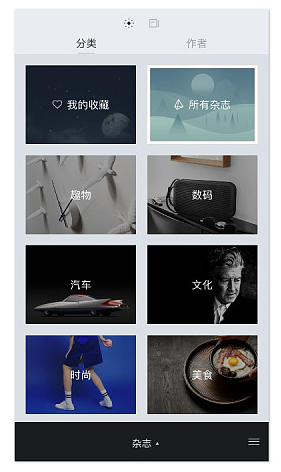
使用宫格式导航进行内容分类,照片加文字的设计更加情感化

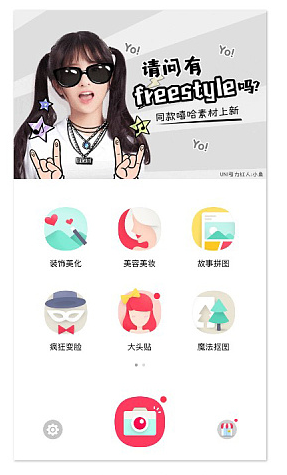
天天P图使用宫格导航放置功能入口
总结:
宫格导航常用在二级菜单,在使用上充分利用了页面空间,使页面更饱满,视觉更清晰。但缺点是不方便同级功能之间互相切换,必须退出到导航页面重新选择。常用作同级别下使用频率相近又彼此独立且功能之间切换频率不高的场景。
总结
看完这五种导航模式我们不难发现,在不同层级和功能下导航的使用方式和场景上都各有不同,也有多种导航互相结合的设计。每一种导航都有各自的使用场景。当我们需要在_级导航之间频繁切换时则可使用标签导航,当产品分类细致且互相切换频繁时则可以使用tab导航,当需要重点突出核心功能时则可以使用舵式导航,抽屉式导航则用来隐藏需要但不常用到的功能,宫格式导航则适用于同级别下使用频率相近又彼此独立且功能之间切换频率不高的场景。
没有最完美的导航,只有最适合的导航。在选择导航时应根据产品需求和功能来选择最佳方案。在平时我们可以通过观察发现我们常用的APP中各种层级的导航变化,思考它们的设计方式。通过长时间的积累,我相信大家对各种导航都能够运用自如。
本文由重庆网站建设公司润雪科技原创,文章地址:/news/id/445.html



