我们都遇到了看起来很笨拙的网站。我的意思是有一些网站上有这么多元素,一般的访客几乎不可能像你或我一样专注于一个单一的项目,现今的网站非常讲究简单实用,下面重庆网页设计公司及重庆网站制作公司就教大家如何设计出一个简洁美观的网站。
但不要怪设计师,因为也许设计师尽力劝说客户选择一个更干净的界面,但是客户坚持不。我们都使用干净的界面启动了一个网站设计项目。它通常从界面上突出显示的一些重要元素开始,以吸引观众的注意力,但是无休止的变化列表最终会降低设计。
然而,并不总是客户端的干扰导致笨拙的界面,而是一些Web设计者总是无法保持界面清洁。一些网页设计师认为,他们需要向世界展示他们的创意冲动,因此,他们坚持为了炫耀他们的技能,为界面添加更多华丽的元素。
所以,如果你打算用一个干净的界面设计一个简单的网站,不知道从哪里开始,你需要阅读这篇文章。在这里,我们将讨论如何使界面清洁,而不会使设计看起来完全平淡无味。
简单配色方案
因为我们正在为下一个网页设计项目规划一个简单的界面,并不意味着我们应该限制我们的创意冲动。清洁的配色方案并不意味着您不能使用两种或三种以上的颜色,而是意味着您需要清楚您为什么使用特定的颜色。只因为你喜欢的颜色并不意味着你可以在网站上使用。颜色组合应该证明网站的目的。例如,如果您正在设计金融网站,那么您应该使用绿色,而如果您正在设计一个针对少女的网站,则必须使用粉红色作为设计的主要颜色。
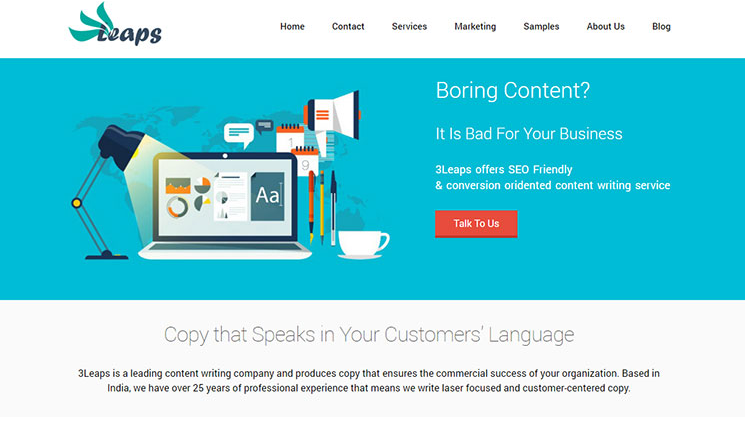
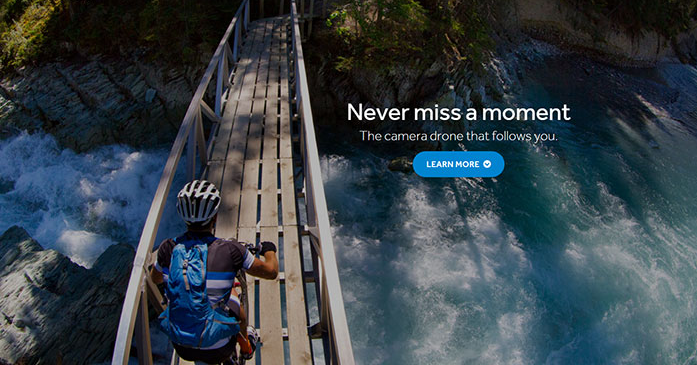
下图正在为其网站使用简单的配色方案。它已经使用天空颜色作为设计的主要颜色,而对于动作文字,它已经使用了深红色。

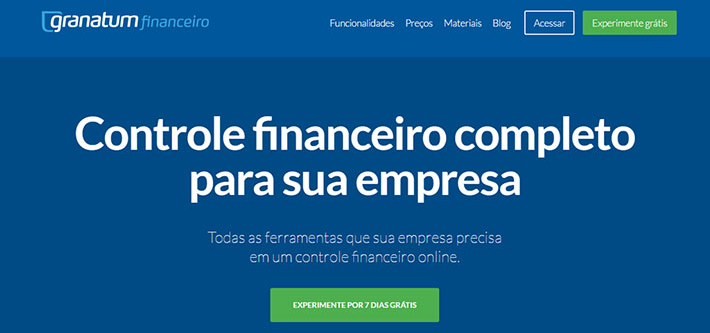
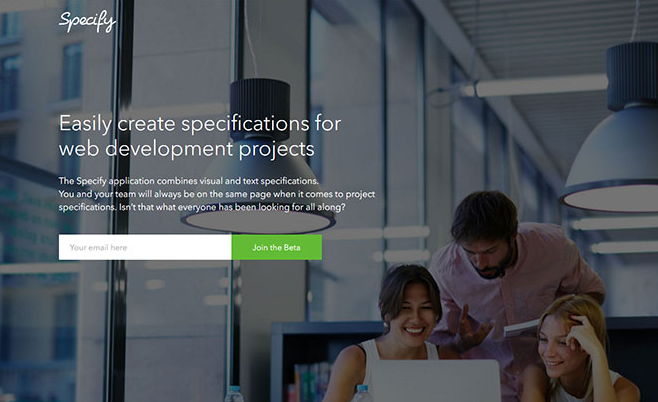
下图是另一个依赖于深蓝色的网站,因为它是一个金融部门。

导航
网站的导航应尽可能简单。您不应该对网站的导航进行太多的实验。由于人们已经习惯了标准的导航,如果我们坚持行业标准,我们会更好。使用简单的字体,您可以随时使用顶部导航部分的下拉菜单,以便人们可以快速访问网站的不同部分。
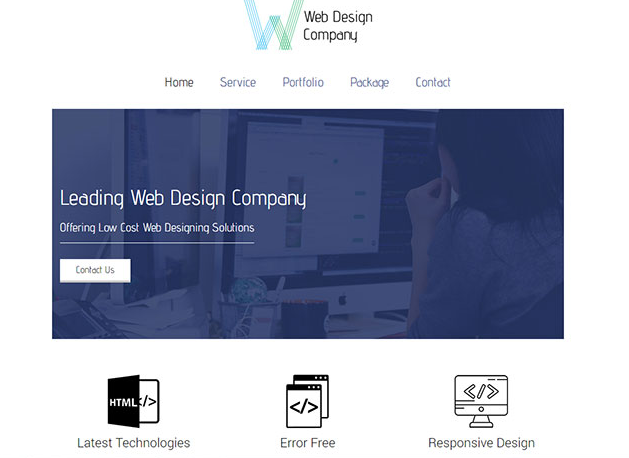
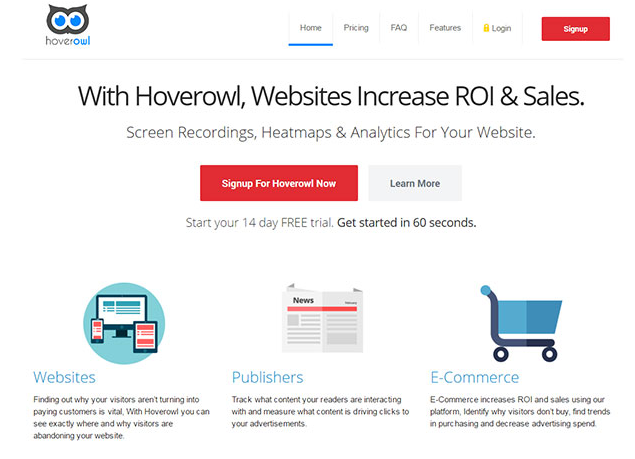
下图为其网站使用了简单的导航结构。它为导航使用了不同的字体类型,所有的导航元素都是中心对齐的。

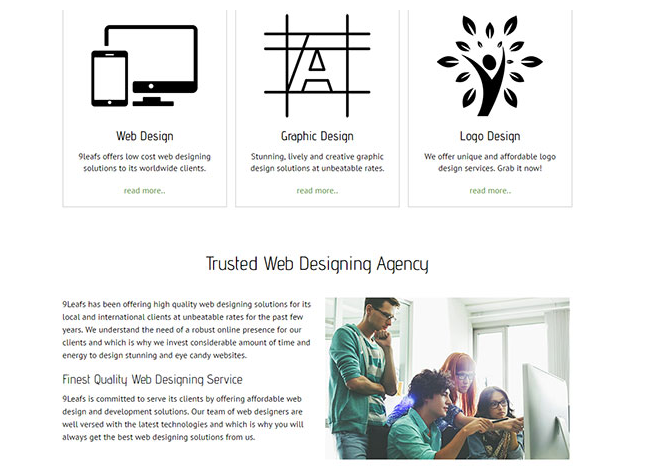
另一个网站,您可以看到清洁导航的美丽。

大图像
您可以通过包括一个应该在网站上方折叠部分的大型图像来扩展网站的外观和感觉。大型图像的使用已成为主流趋势,因为这有助于捕捉到人们的注意力,并且保持好的清洁。
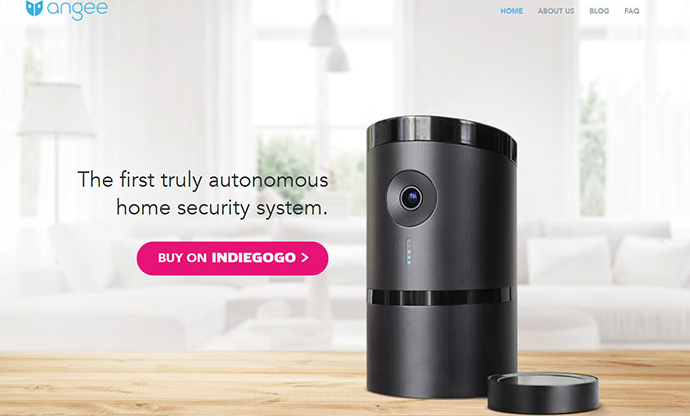
下图已经使用了大图来优化网站的折叠部分。它看起来令人惊叹,图像确实有助于传达消息。

指定在折叠部分上方使用大背景图片的另一个网站。文本的巧妙使用和不同设计元素的定位帮助本网站实现了一个整洁干净的界面。

字体
一般网站都是使用标准字体。但是,如果项目要求您使用一些有趣的字体类型,您可以随时退回Google字体 ; 他们有一个很好的字体集合。但是,由于使用太多不同的字体可能会对界面的外观和感觉产生不利影响,因此您必须将字体数量限制在最多3个。
下图使用多种字体来弹出界面的外观和感觉,并按预期,将字体数量保持为三位。

白色空间
无需专注于空白空间就无法实现无杂乱的界面。空白是什么使界面看起来简单,整洁干净。为了填补空白,不要继续添加不同的设计元素。越多越好 - 这个政策在这个领域不适用。只要坚持一些基本的设计元素,你会很好。
下图在其界面上拥有充足的空白空间,这有助于它吸引观众的注意力,也有助于将大量访问者转化为客户。

另一个拥有大量空白的网站,它确实帮助客户对事情有所体现。

维护层次结构
您需要在设计过程中保持印刷层次。例如,标题标签需要具有较大的字体大小。您可以使用不同的颜色组合或字体类型作为标题标签,以给予设计一个愉快和清爽的外观。确保标题标签和背景之间有足够的对比度,否则您的所有努力都将浪费。你不应忽视的另一个重要的事情是,您必须在整个网站上保持相同的排版风格。
线框图
您需要花费相当多的时间进行线性融合,因为这将有助于您节省由于沟通不畅而造成的数量变化的麻烦。通常情况下,您会向客户口头传达某些内容,他在此表示同意,但随着时间的推移,他忘记了所有内容,并开始要求您在界面中进行更改。这就是为什么总是有意义的花费一些时间线框架界面,以便它可以邮寄给客户端批准。
所以,如果你想设计和开发一个干净简单的网站,重庆网页设计公司提醒大家,这些都是你需要考虑的一些因素。
本文由重庆网站建设公司润雪科技原创,文章地址:/news/id/690.html



