
网页设计软件很多很多,设计的领域也非常广泛,但是哪
些内容要让浏览者第一视觉看的到,哪些板块信息是整个页面的中心,哪些交互是要去引导客户进行操
作,这些都是要通过视觉去表现出来,从而让信息层次分明,视觉循序渐进,所以内容层级的视觉呈现
比作设计的“硬件”也就合情合理了。
接下来,就从一些不同的应用领域里去和大家总结重庆网页设计内容层级和层次的表现手法6措辞以及分析均
为个人观点,如果有不合理的地方,请见谅。
交互类设计
A、利用色块区分内容层级

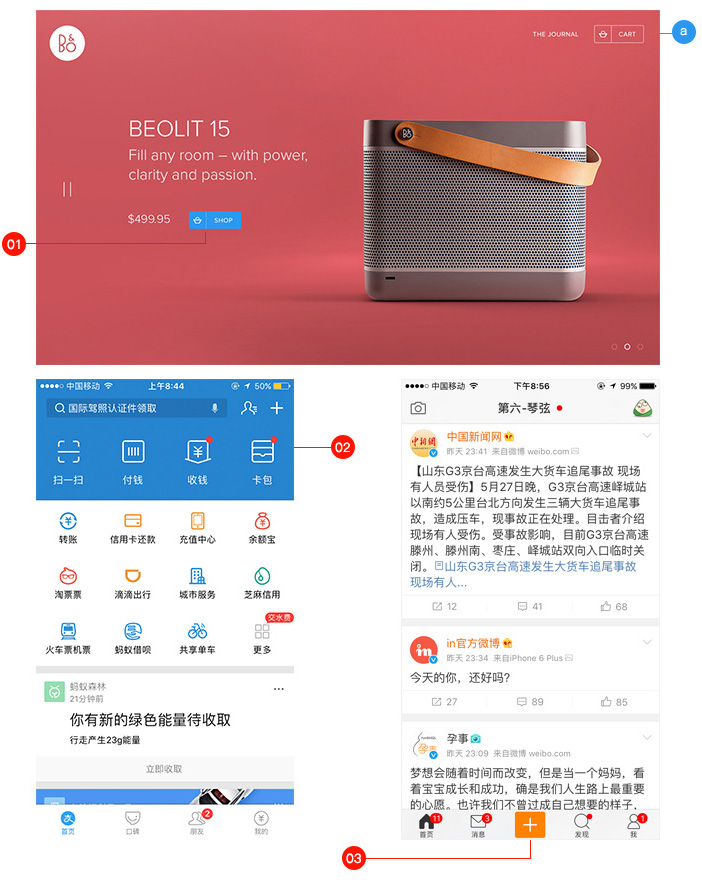
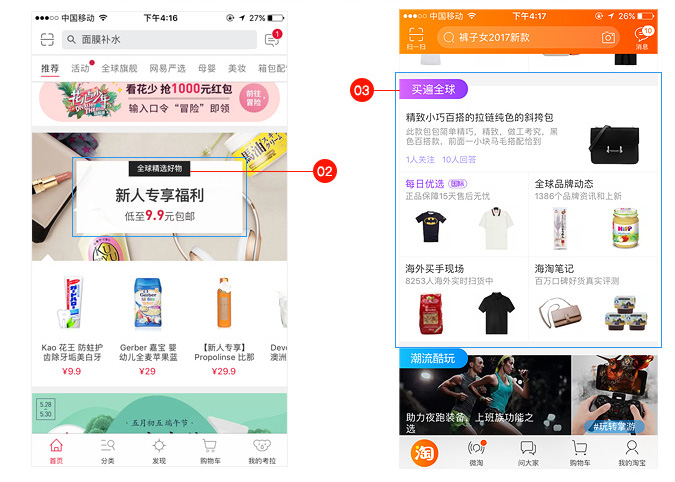
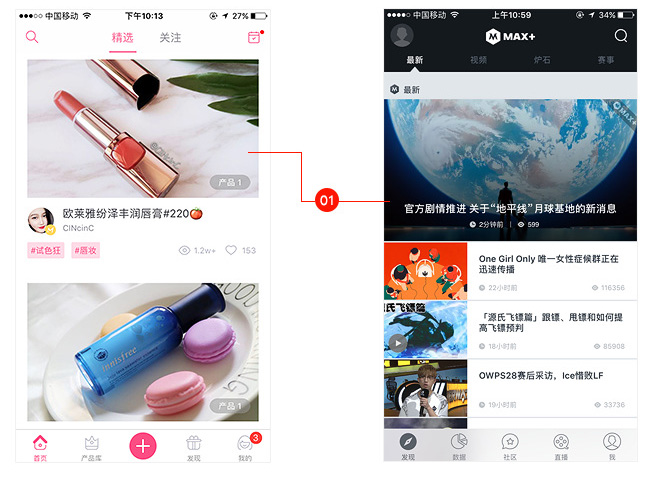
01. 蓝色的按纽在整个红色画面,格外的显眼。引导客户进shop操作
02. 蓝色大背虽,把支付宝的首页内容,分割成了2块,蓝色底的交互视觉更抓浏览者视野,也是基于
该处的交互频繁被浏览者使用的原因。
03. 发表动态交互按纽,橙色块设计。在导航栏里,对比其他操作,浏览者第一视觉就能看得到。
补充a.同为按钮,cart则是线框按纽,在整个画面中层级就没那么重(写这一点是想告诉大家,当你不
想交互按钮显得太重的一种处理方法)。
B、悬浮固定引导性交互


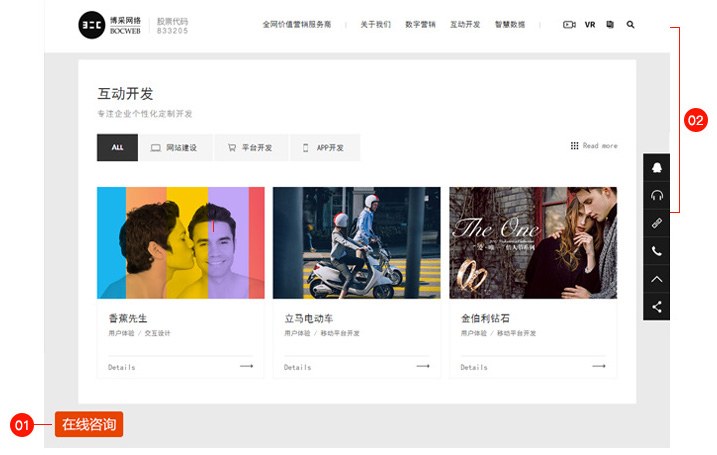
01. 页面整体调调为黑白色,把“在线咨询”操作,悬浮固定在左下角。不随页面滚动而变化,引导浏览
者时时看得到,从而提高业务合作的意向率。案例里也存在利用色块的方式,不过这里以动静相对为
主。
02. 导航悬浮固定在头部,一些联系方式等操作悬浮固定在右边。浏览者在浏览页面的时候,时刻能找
到这些重要的入口。节省用户寻找这些信息时间和精力。
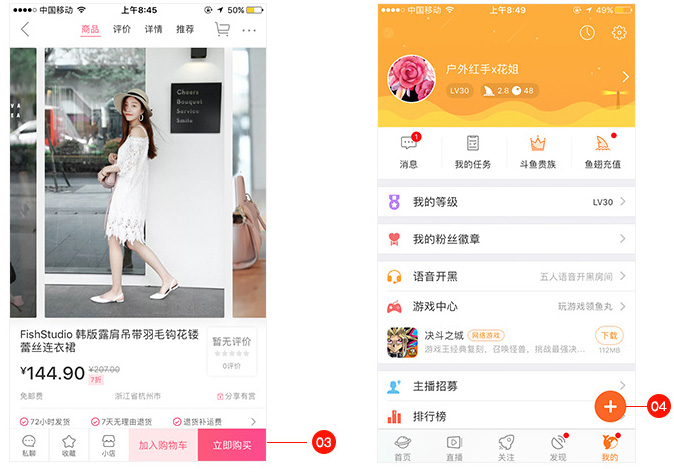
03. 浏览商品详情页时,把“购买”,“加入购物车”等引导性操作内容,悬浮固定在页尾。方便浏览者在
查看商品的讯息时,轻松进行交互。从左到右,底色颜色加深,也意味着,“立刻购买”在画面里的最
高层级。
04. 把“摄像直播”“拍个直播”等和直播产品吻合的引导性操作,独立出来。并悬浮在画面右下角,配以
圆形色块背景,在画面中非常醒目,从而引导客户逬行点击操作。
标题和从属内容
A、关键字抽出做独特效果

01. “倾我一世予你风华”,作者把“倾我一世”单独抽出来,改变字体类型,并做了渐变的质地效果,拉
开与其他文案的层次,画面饱满0浏览者往往会被这样带有冲击力的层级内容,聚焦视野。
02. “战斗还受空间的束缚”,作者把“战斗”单独抽出来。不仅呼应了画面的战斗感,而且让文案内容层
级更加多样、重点分明,中国风笔触冲击力十足,是一个非常优秀的作品
B、改变字体的大小、颜色、类型(把这三个归纳为一点,是因为往往并存使用)


01. 大的方向去看,“古摄影美人国画写真馆”、“全球大牌美妆私人专属妆容”、英文。通过字体大小以
及字体类型营造了三个从上到下的视觉层级。而“古摄影美人” “国画写真馆”又通过不同颜色设计内容
层次。在这里,不知道有多少刚入行的设计师们,知道为什么很多设计配了小字英文。说实话,其实看
馑的人很少,大部分设计师也都是翻译工具翻译来的。但是有了英文行,可以让内容更加丰满,提高中
文内容的视觉层级。当你不用英文时,你可以用线条等辅助性元素去代替,也是可以做出层次效果的。
02. 同类型字体,不同大小、粗细,设计内容层级。
03. 通过差异较大的不同的字体类型、大小设计内容层级。
C:利用色块区分内容层级


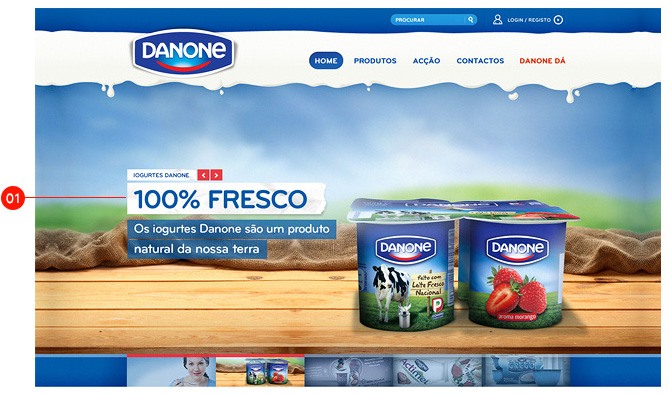
01. 标题”100% FRESCO”蓝色字,白色底。正文“Os iogurtes...”白色字,蓝色底。不同的色块,让
文案内容更加清晰分明。和颜色较复杂的底部图片,拉开层次。
02. “全球精选好物”、“新人专享福利,低至9.9元包邮”。利用色块,使内容区分开。浏览者读取信息
更加分明,节奏感好。
03. “买遍全球”、“潮流酷玩”作为类别的索引。以不同色块填充,和其对应产品内容拉幵层级,具有总
同一模块里的内容层级
A、用板块大小占比来区分内容层级

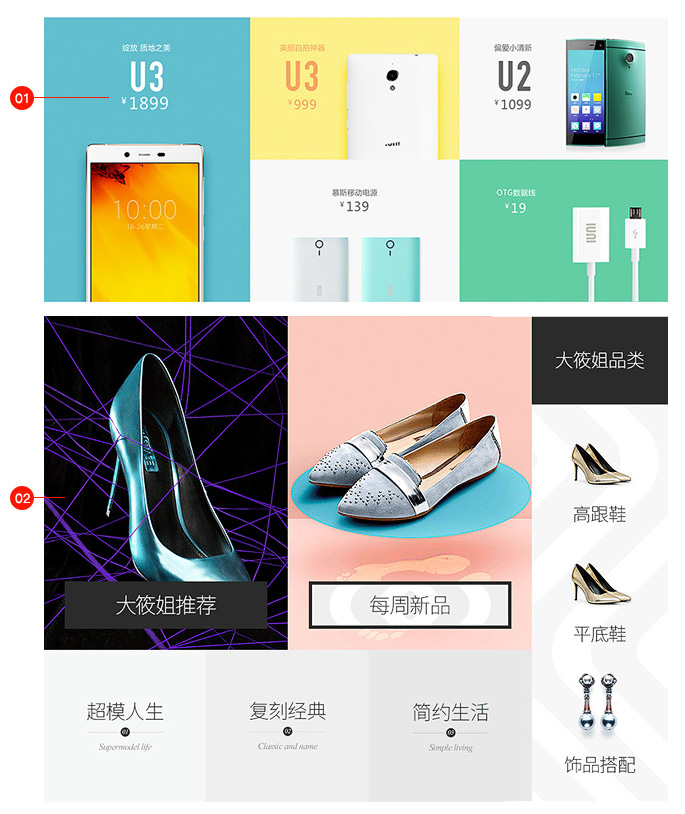
01. “U3 ¥1899”,在图中占了二个单元格,其他产品则为一格。让“U3 ¥1899”这个主打产品在板块里
形成第一视觉。
02. “推荐”“每周新品”占第一视觉,“品类”占第二视觉,其他则占第三视觉。这个是不同的空间占比,
以及内容里的图片元素带来的直观视觉体验。
B:提示性信息标志改变列表内容视觉优先级


01. 官方的推荐以及角标,在认知的基础上,会让该条信息,在列表内容里层次更重。
02. 促销性质的角标,会让商品在列表里,更容易辨识、推荐。从而增大浏览者选择的可能。
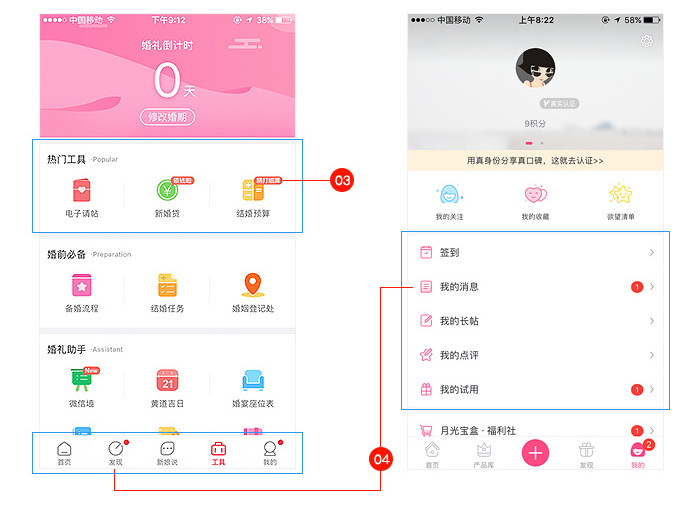
03. 同为热门工具里面的图标选项,附带标签提示的,会比没有的,在视觉上很吸引眼球。
04. 有内容更新提示标志出现,会让同模块里的内容分成二个层级。有提示标志的会比没有的视觉层次
更高。从而引导浏览者逬行对应的操作。
C:内容本身具备排序性质的内容层级

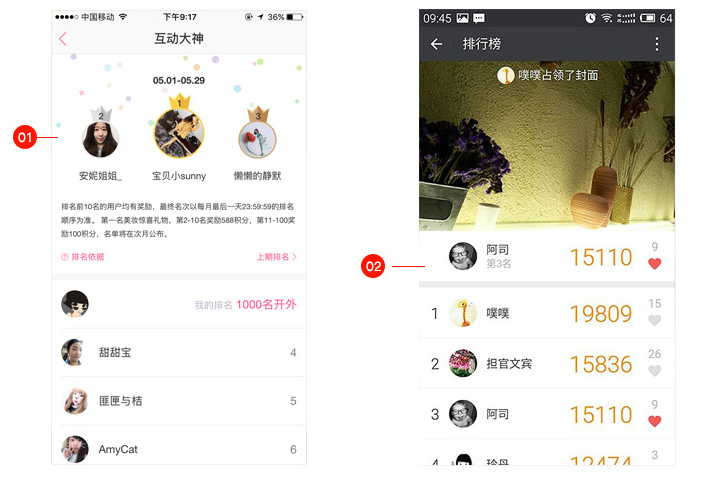
01. 将排行前三单独抽取出来置于列表头部的板块里,并用金锒铜的icon来做内容的区分。4-6则从上
到下依次排列。从而凸出前三的互动大神的排序优先。
02. 微信运动排序。将第一名的图片设置为排行榜背景。属最重层次。把当前微信号主人信息,单独置
顶,其他则从上到下依次排列,从而使浏览者关注的自身信息,非常的清晰,对比明显。
D:单条列表中文本和图片排版比重不同,视觉层次也不同


01. 单条列表里,图片几乎占了整个宽度,几乎就是以图片信息作为内容信息的排版比重。在三图中是
最重的方式。这种排版如果图片质虽不高,整体页面质虽影响非常大0
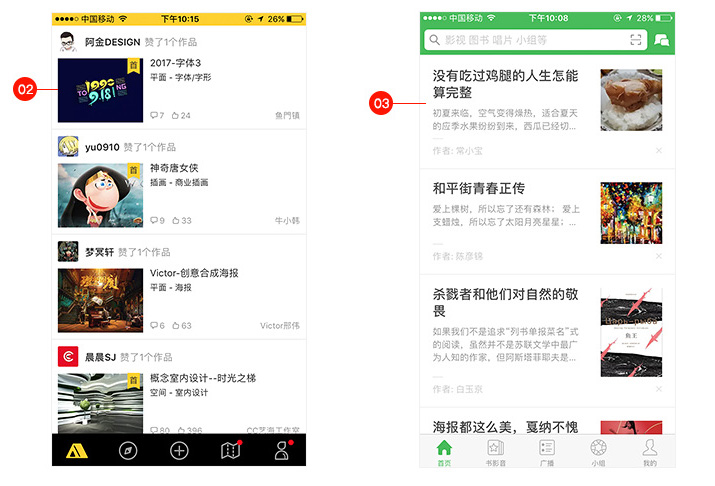
02. 平台类的APP,以作品来做信息的承重。虽然还是图片为主,文案为辅,但是相对图1来说,图2左
右的排版结构,图片所占比会少很多。
03. 以文案内容为主导的排版,标题和正文比重会比图片高很多,图片更多是一个列表间做为区分的元
素。这也符合APP本身的产品特性,
网页设计各个模块内容间的层级
网页类的各个模块,呈现的方式有很多,但是总的一条准则是不变的,即浏览者常规视觉焦点是从左到
右,从上到下的过度0第一屏的内容,往往是整个页面的核心0

上图结构,是网页模块布局最常见,也是目前最容易被人接受的一种方式0围绕这样的大布局
本文由重庆网站建设公司润雪科技原创,文章地址:/news/id/402.html



