到目前为止,您可能会部知道什么是长滚动的网站。长滚动并非是无限加载的网页,其实就是一个比较长的网页而已,当您向下滚动一个网站时,这些页面永远都是永远不变的。对于您的品牌,产品或服务的故事讲述,他们可能发挥着重要的作用,但也有一些实际的挑战。
例如,一些设计师和营销人员认为,将大部分内容置于网站首屏低于一倍的位置,是为了传达品牌的价值,并将您的消息传递给他们。毕竟,没有人真的滚动下面的页面,他们吗?不是这样,虽然这是历史以来的传统智慧。
另一方面,您可能会认为,长时间滚动的页面不需要分页,这被认为是繁琐和伤害用户体验的问题。
讲诉品牌故事
品牌讲故事是将您的业务与竞争对手区别开来。它与您的目标市场建立了情感联系,并为他们提供了大量的关联。其实,您应该使用好的故事来激励人们,很明显,这一战略也可以扩展到商业品牌。
一个漫长的滚动页面 - 与无限滚动不一样,只是为了表达出 - 品牌故事的理想设计。与转动一本书的页面一样,每当一个网站访问者进一步向下滚动漫长的页面时,他可以发现更多关于什么使您的品牌独一无二,以及您独特的销售主张,这是缓慢而绝对地向游客展现更多品牌故事的绝佳机会

摆脱分页
分页在网页设计中已经存在很多年,但漫长的滚动使它感觉有点落后了。分页在搜索引擎结果页或网站上的文章/帖子中只显示有限数量的结果,并显示在当前页面底部显示的其他页面。
虽然这个为内容管理系统增加了秩序,但是恰恰相反。可用性和用户体验问题不是很友好,因为有很多问题:
怎么命名分页链接到不同的页面(例如,你应该使用“下一个”和“上一个”链接?)
应该在屏幕上显示多少页面的链接数量
是否应该有到第一页和最后一页的链接
当您的内容只是一个长页面时,当一篇文章被分成两个页面的时候,如何将此内容适当编号并链接到另外一个页面。这就是为什么当您有一个长滚动的页面时,用户体验的好处。
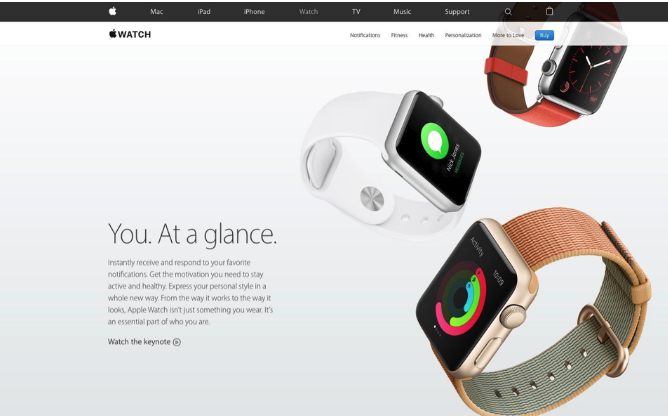
一个完美的例子是苹果手表的页面。手表的每个功能打开到另一个页面,其中具有更长的长滚动页面,其中功能被细分为更多的细节。

想象一下,用正规的旧分页来组织这个内容的麻烦!从UX的角度来看,首先要单独点击每个新页面来显示更多的内容,而不是简单地向下滚动,这将是更麻烦的。第二,你如何决定每个功能的细节有多少可以在一个页面上?
长滚动消除了这些头痛。
我们已经讨论了长滚动的优点,但也有一些缺点。
许多内容都在折叠下面
无论是将内容放在不折叠的地方,一直是网页设计师和营销人员从互联网出现以来一直存在的争论。当然,折叠是您在向下滚动的页面上看到的网站的最底部的一部分。
在下方的内容会说,实际上没有人(或几乎没有人)滚下来,所以将重要内容放在页面下面是浪费的。折叠不会阻碍人们滚动,因为如果您的顶部内容高质量和有说服力,他们将乐意向下滚动以观看更多的内容。
研究倾向于支持这种关于低于逆境的观点。具研究确定,只有44%的时间内,广告低于最低价格,相比之下,73%的时间内看到的广告比较高。显然,人数是在减少。
网站速度慢
令人惊讶的是,漫长的页面有时候显得很慢,因为讲故事的因素本身仍然是一个加载。然而,当您说出故事叙述涉及大量图像,图形甚至视频时,所有这些元素相结合,真的会降低网站的速度,这在UX上令人沮丧。

一个越来越受欢迎的设计
长时间滚动的设计是在几年前开始的。当时人们以为这很有趣,所以很受欢迎。在这一点上显而易见的是,漫长的滚动不仅仅是一个趋势或时尚。
当庞大的品牌和权威人士如苹果公司在其网站上突出显示这一设计时,您就会知道这肯定会流行起来。
越来越多的品牌决定,他们可以有效地利用长滚动页面的叙事角度,将他们的品牌信息无缝传达给潜在客户。它也可能是您决定适合您的品牌的设计。
本文由重庆网站建设公司润雪科技原创,文章地址:/news/id/501.html



